As all, we know Google Chrome & Mozilla Firefox is an elegant browser’s whereas its extensions enhance the browser’s potential incredibly. Extensions are none other than small programs that add extra functionality to the web browser
ColorZilla
Colorzilla is a wonderful tool to beautify your creative project by allowing you to confine colors in a sensitive and easy way. First of all, you should add the extension to your navigator. After adding it, an eyedropper icon will appear. Soon after activating it a drop down menu will appear with availing different options such as “Pick color from Page”. Using this, any pixel on the web may be selected. After selecting the pixel, a black box will appear at the browser top with hexadecimal and RGB colors. Using the option “Clip to clipboard” you can copy the exact color code which you want to use.

Your searches will be archived for the future usage. “Webpage Color Analyzer” extension makes you know what type of color palette is used on the web and in what areas the colors have been used. “CSS Gradient Generator” is another option. It is an editor that allows generating linear gradients in CSS for the web. This option allows dissimilar gradients and theCSS3 code is easily generated by simply selecting the color, gradient style. Along with this tool, you can work out on linear gradients, multiple color stages, repetition effects and lucidity or angles
MeasureIt
MeasureIt, an elegant tool enables the web designer to check the height, width or the alignment of any web page. To enable the functionality of the tool, you should install it the built feature in the browser. It makes you know the height, alignment or width by drawing it and drag-n-drop in the area to measure. After installing the tool on the browser, you will find the MeasureIt icon on the browser left side. It allows you to draw out a ruler which will help you to get the pixel width and height of any elements on a webpage.

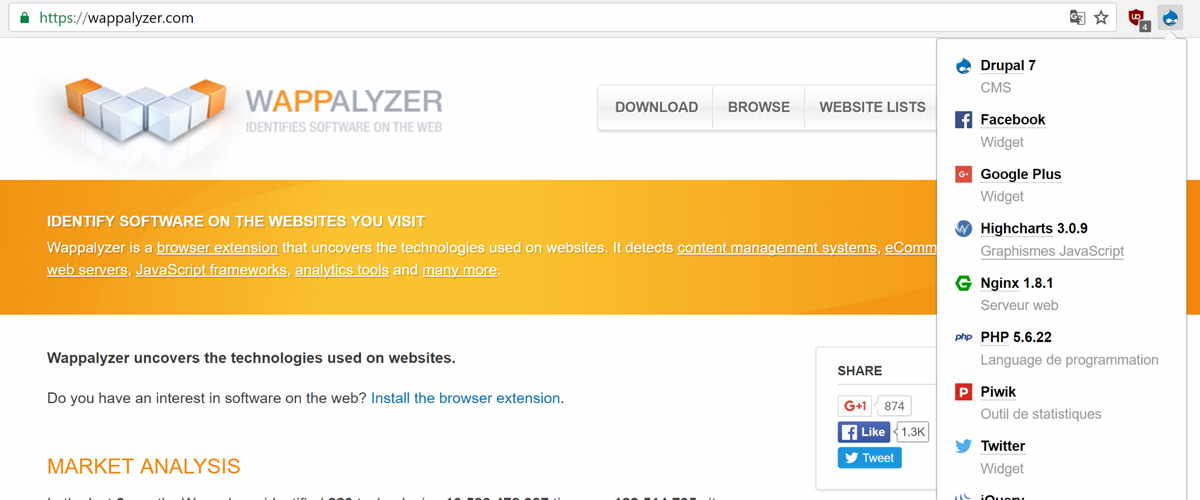
Wappalyzer
Wappalyzer is an add-on and not an online tool. So we can expect it to show results as soon as the site loaded and it will never disappoint. In the Chrome web store, the extension is available. The special feature of Wappalyzer is it has a bookmarklet that can be dragged onto any browser and used successfully.

Firebuglite
Firebuglite is of Google chrome and not a substitute for firebug or chrome developer tool. In HTML elements, DOM elements and Box Model shading Firebuglite provides rich visual representation. Inspecting HTML elements with your mouse and live editing CSS properties are the special features provided by Firebuglite.
Benefits over Firebuglite
Firebuglite is same asbookmarklet, or including a script tag in your page. There are some benefits of using the tool are
It works without internet connection
Browser toolbar integration provides a quick access to Firebuglite
This extension can be activated for a particular domain, so when you visit the page next time the domain will be automatically active
The limitations of the Firebuglite version are:
- External resources cannot be read
- Will not work well on pages with frames
- No availability of JavaScript debugger
- Net panel is not available
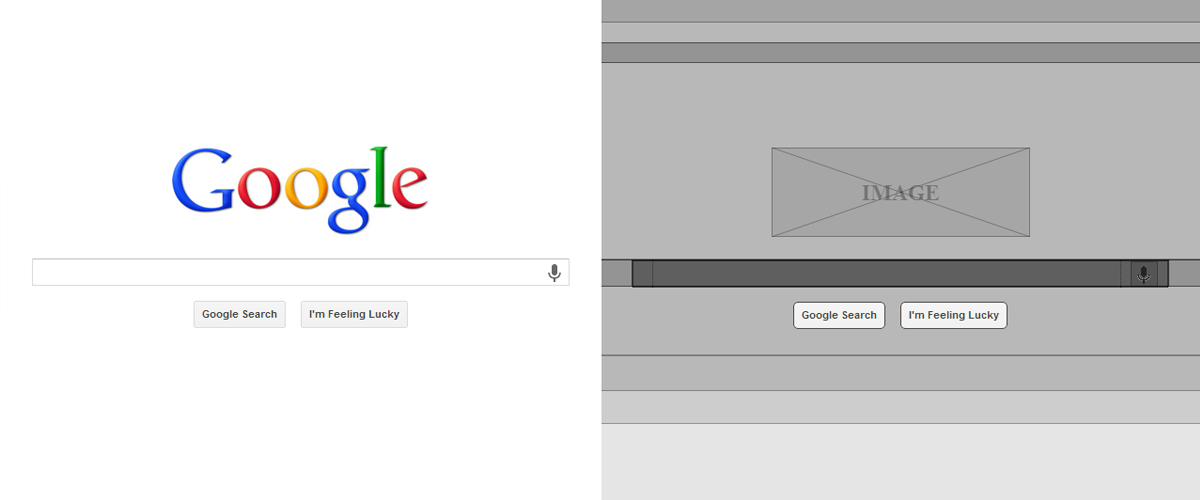
Instant Wireframe
With the help of instant wireframe, you can view any webpage, either web or on the local with a wireframe overlay

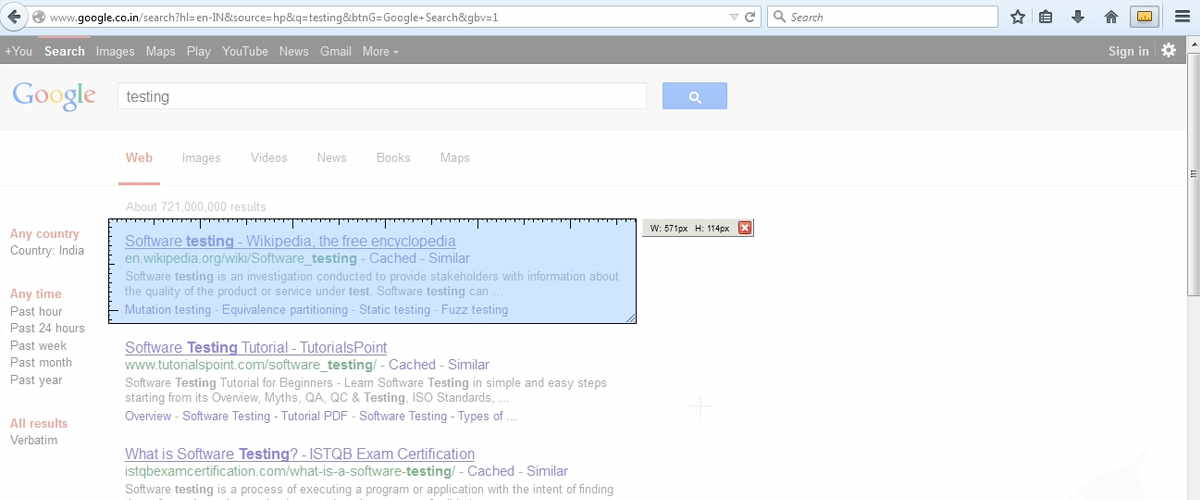
Page Ruler
You would have used the developer tools in the chrome, but they cannot tell you everything. Page ruler is a wonderful tool used in web design for positioning. It is an accurate and simple tool to use. It is the best extension to test web apps which provide the following features. instant Page Ruler makes youdraw out a ruler to any page and displays height, width, and position. It has been used by over 300,000 users and it is the famous ruler extension of chrome. The main features are:
- Resizing is possible by the dragging the ruler's edges
- Ruler size can be changed by moving the arrow keys
- Tracking page dimension is possible by drawing a ruler to any web page
- Display guides extend from the ruler edges
- To make precision changes manual specifications can be done for the ruler from the toolbar
- “Element Mode” enabling helps to highlight elements on the page

YSlow
Web developers may test the loading time issues on Google chrome with popular add-on Yslow. Google chrome has Yslow Extension to scrutiny the score of any site and grade. This is a platform developed by yahoo for checking the page performance, load timing tests and checking grade that shows the user end load issues. Though Google has a tool called“Page Speed”, still Yslow is quite popular for performance measurement. Yslow interface is same in all browsers and a small icon will appear next to address bar. When you click the Icon the Yslow window will be available at the webpage bottom. To start performance, test click on “Run Test”. It will load the page objects internally and provide the detail related to each and every component also lists out the suggestions and issues.

Yslow deducts points for every infringement of a rule while analyzing a web page and applies a grade to each rule. Score and the overall grade of the web page are calculated by adding up the values of the score for each rule weighted. It is important to note down that the rules are weighted for an average page. By examining all the components on the page, including JavaScript components, Yslow analyzes the web page performance